MockFlow是什么软件?
更新时间:2026-01-21 18:50:43
MockFlow是什么软件?MockFlow 是一个功能很强大的原型设计工具,曾经它可是 Mac 上数一数二的原型设计神器,专门用于绘制网站或 App 的原型的。MockFlow 最大的特点就是界面超简单好用,拖一拖、拉一拉就可以轻松构建原型,新手上手毫无压力!MockFlow 内置了丰富详实的组件库,还有超过 3000 多个图标,用来绘制原型。我们一起来看看吧!

1、MockFlow是什么软件?
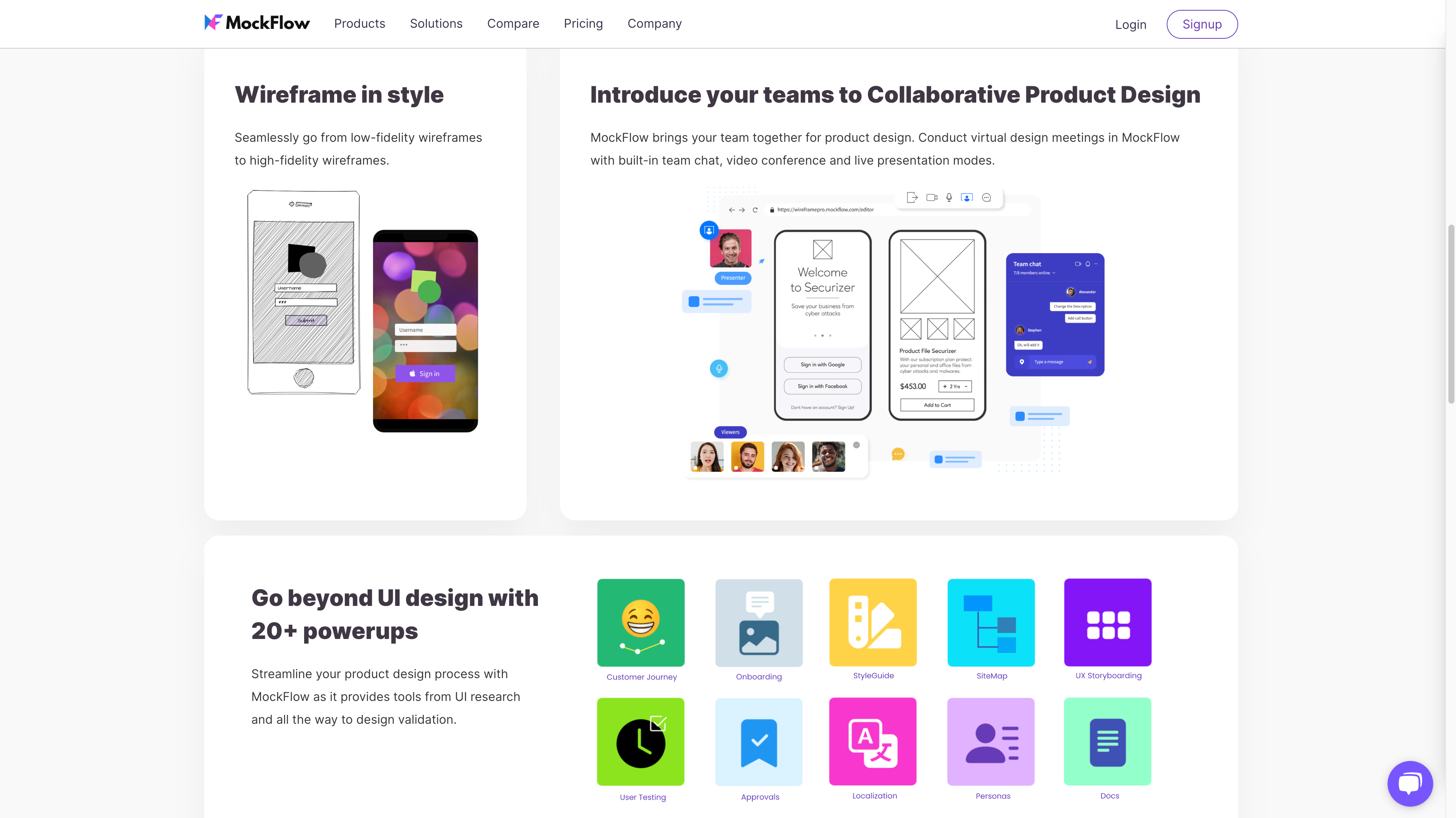
MockFlow 具有一系列强大的设计工具,让用户可以无障碍地从创意到产品原型的每个环节,比如 WireframePro 可以快速绘制页面的布局结构和内容区块;SiteMap 可以设计和规划网站或 App 的页面结构、页面关系和信息架构;StyleGuide 制作统一的 UI 界面视觉风格,包括色彩、图标、布局等;DesignCollab 实现设计团队成员之间的实时协作;AnnotatePro 可以给设计图添加交互注释。此外,MockFlow 还提供了丰富的 UI 组件库、模板和插件,帮助用户快速启动设计。

2、MockFlow 的优势
首先,它提供了超棒的设计环境,无论设计师还是团队,这里都可以快乐工作!界面简单易上手,设计起步零阻力;更厉害的是它还具备强大的云协作功能,团队随时协同推进迭代,效率满分!另外,它实现了细致的角色权限管理,严格控制审核流程,让每个设计环节都符合需求和规范。最关键的是,设计师可以迅速实现任何创意,并与团队或客户讨论方案,带来了极大的便利!
3、MockFlow 的用法
对于刚接触 MockFlow 的用户,可以这么入门:
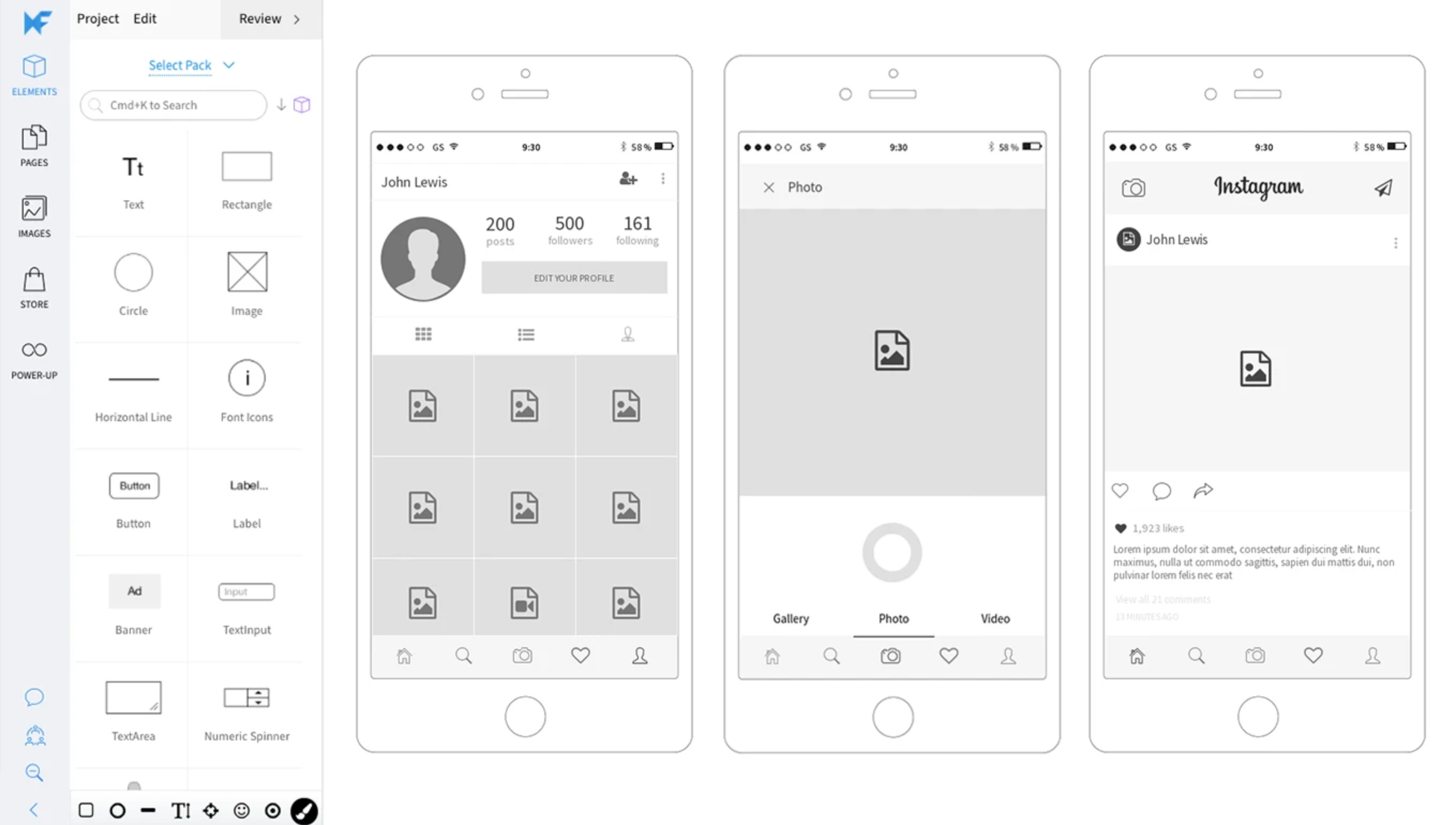
第一步:首先使用 WireframePro 绘制产品的线框结构,确定页面的布局、内容区块。

第二步:然后用 SiteMap 连接各个页面,规划清晰的用户路径和信息流程。

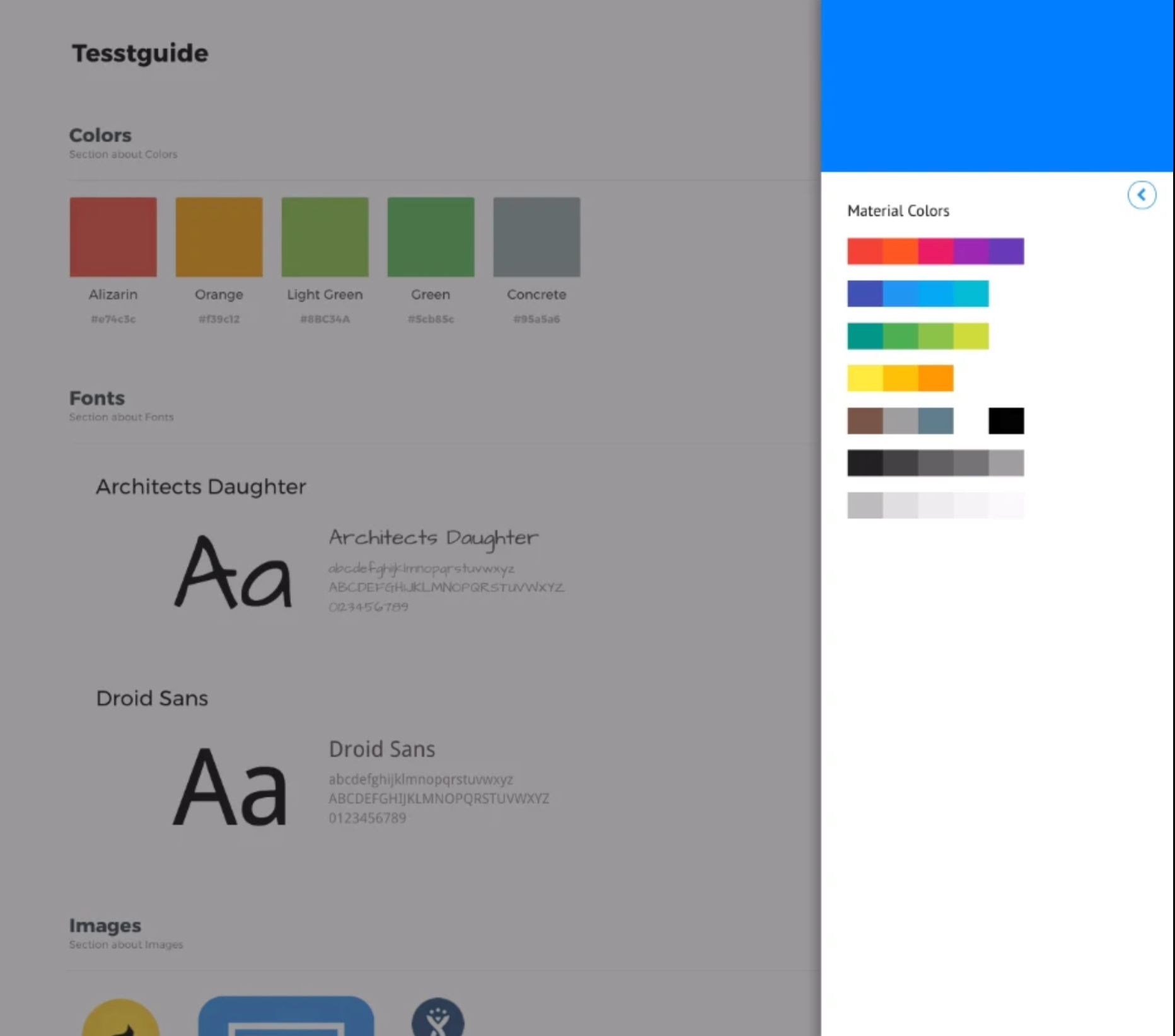
第三步:接着用 StyleGuide 制作 UI 规范文档,定义色彩、图标、按钮等界面元素的视觉风格。

第四步:在此基础上,团队成员可以在 DesignCollab 中进行协作设计,实时预览和修改。

第五步:最后使用 AnnotatePro 为设计稿添加交互注释,演示用户操作流程。

总结
MockFlow 为原型设计提供了从无到有的完整解决方案。它简化了设计师的工作,也统一了团队的协作,使产品从原型到上线的过程更加顺畅。有兴趣的同学可以去试试看~
